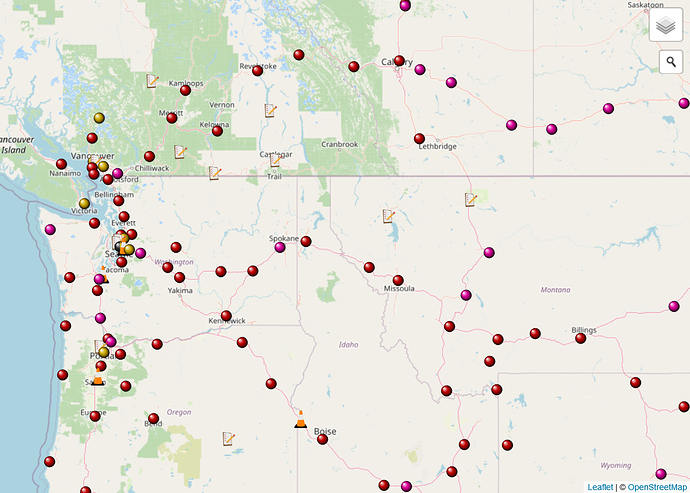
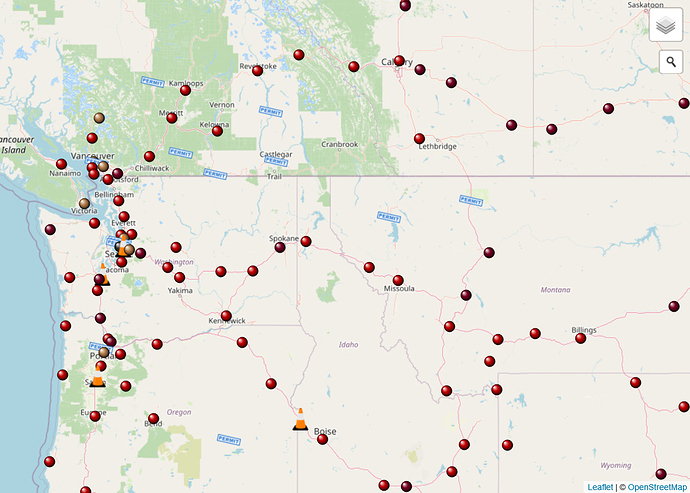
Here are some samples with the changes. I’m also working on a few other changes…
- New permit icons since the location isn’t actually a supercharger yet. Please voice if you’re against a new permit icon or if you have any suggestions
- Higher resolution icons to scale well on high-definition displays. I’ve converted all the remaining 50/50 dots to SVG and will see if I can do it for the construction cone
Yellow - Urban, Pink - V3 (also a smaller cone)
Brown - Urban, Burgundy - V3
Personally I feel that any brown and any dark color doesn’t have enough color which is useful for telling the dots apart, so I prefer the first image for the dots. I also prefer the stamp icon over the clipboard for permits since it matches the color scheme and stands out more. Let me know what your opinions are.